Shuffle is a progressive web app where users can trade, buy, and sell used clothing and accessories. As Lead Designer on our startup team, I was responsible for all of Shuffle's branding and designing the user interface. Starting with research and user interviews, I gathered an understanding of our target audience.
From there, I began the logo design and branding process. Once we had our brand established and refined, I moved on to sketching low fidelity wire frames of the user interface. After some iterating with co-founders, I brought the design into Adobe XD and created the high fidelity wireframe of Shuffle's UI.
Brand Guidelines
Adobe XD Wireframe
Take a look - this is a screen recorded walk through video of the high fidelity UI mockup, created in Adobe XD. It shows how the user will flow through the app and how they may interact with the different elements on each page.
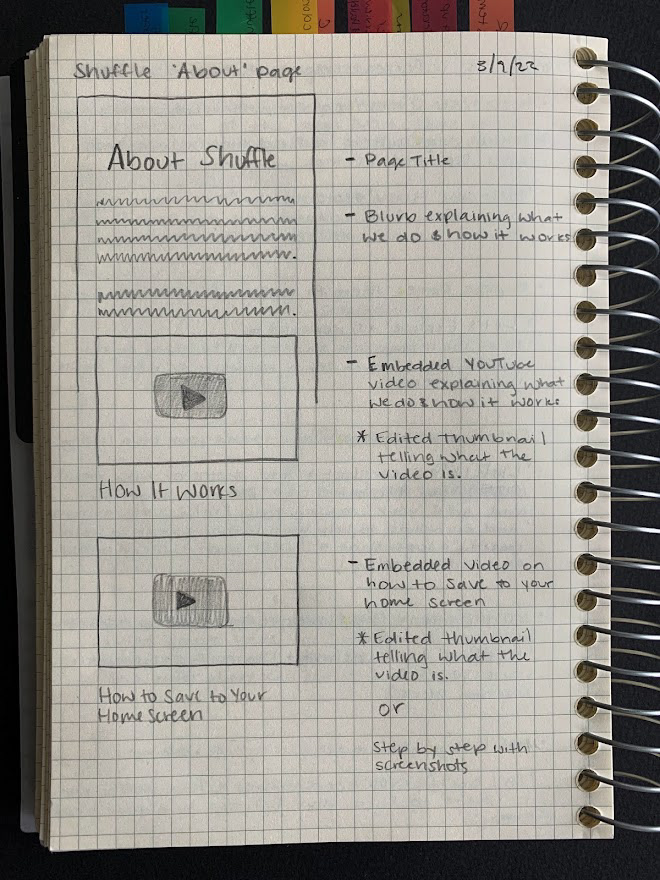
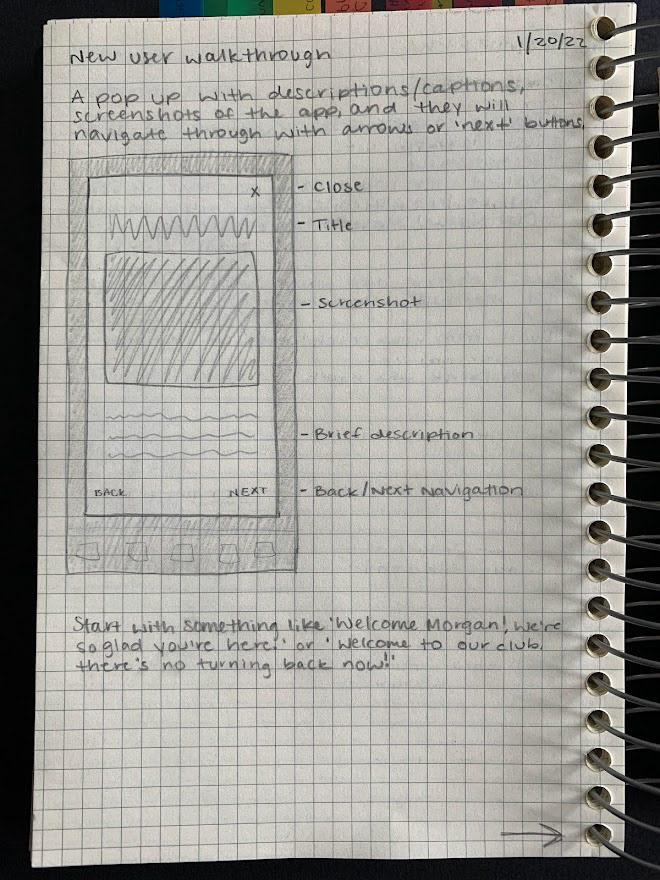
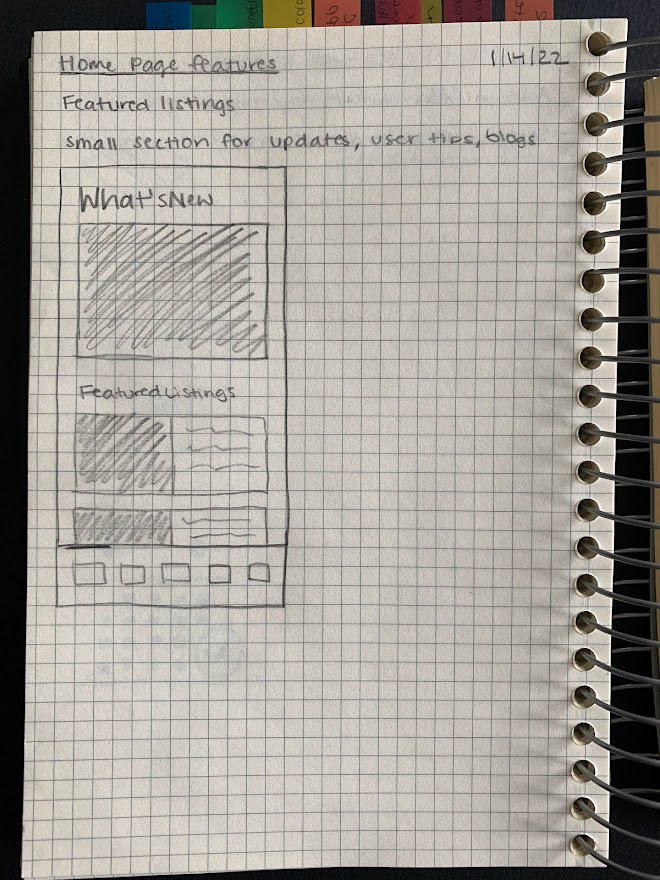
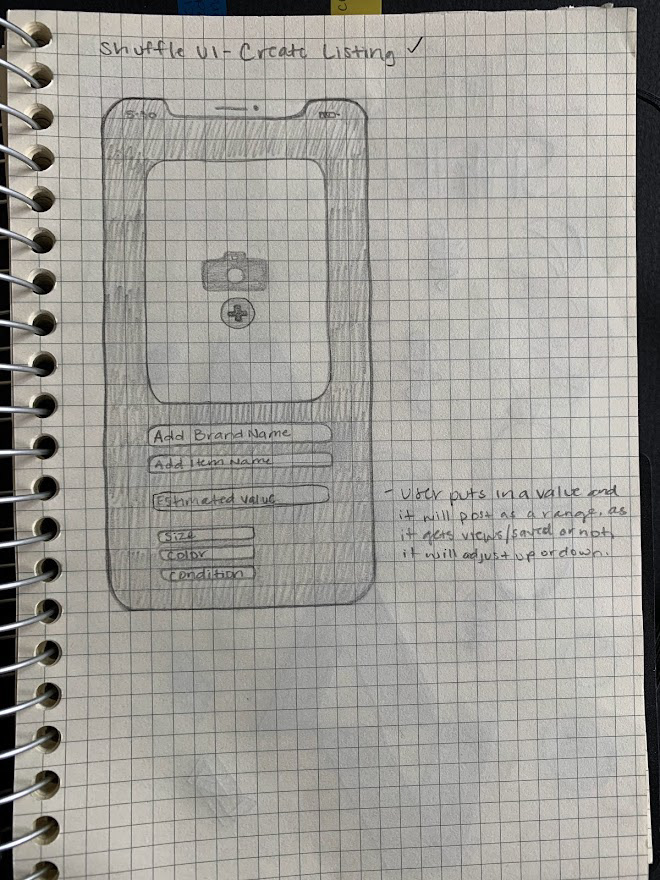
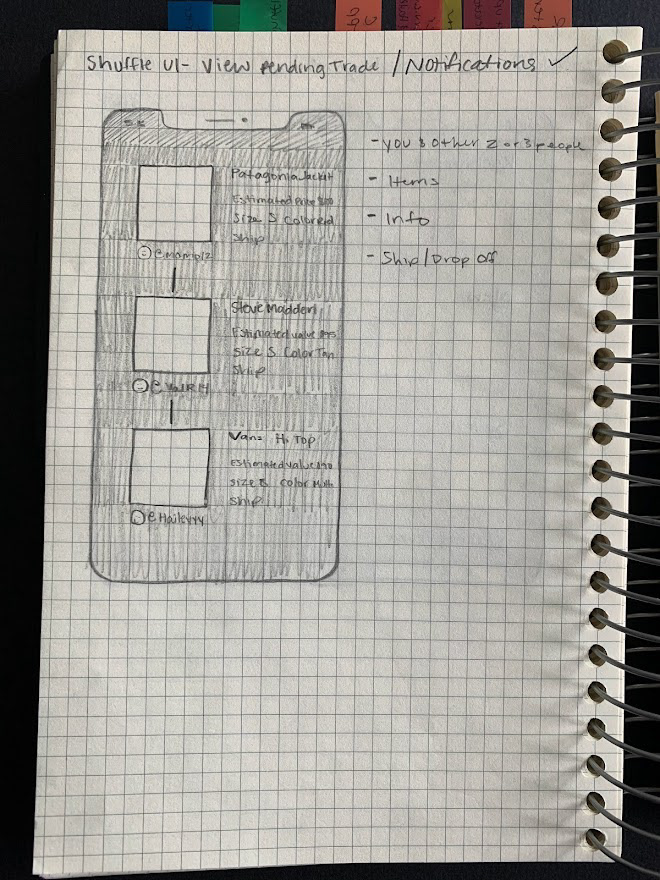
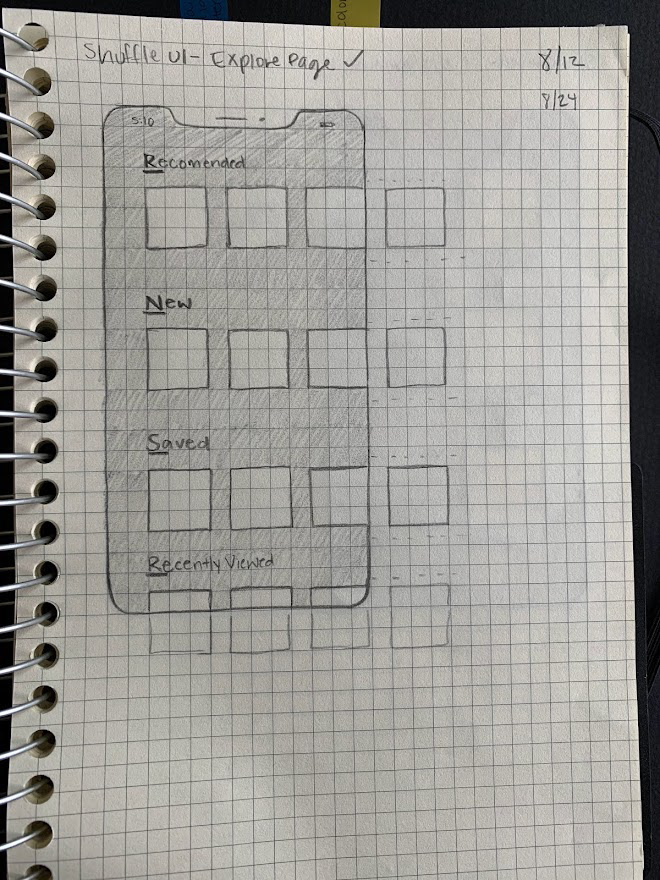
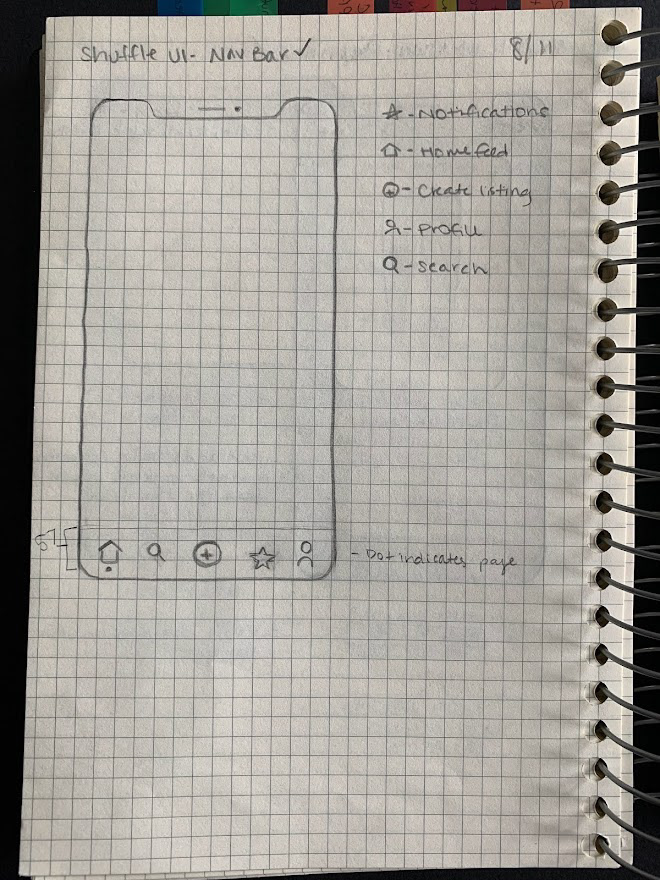
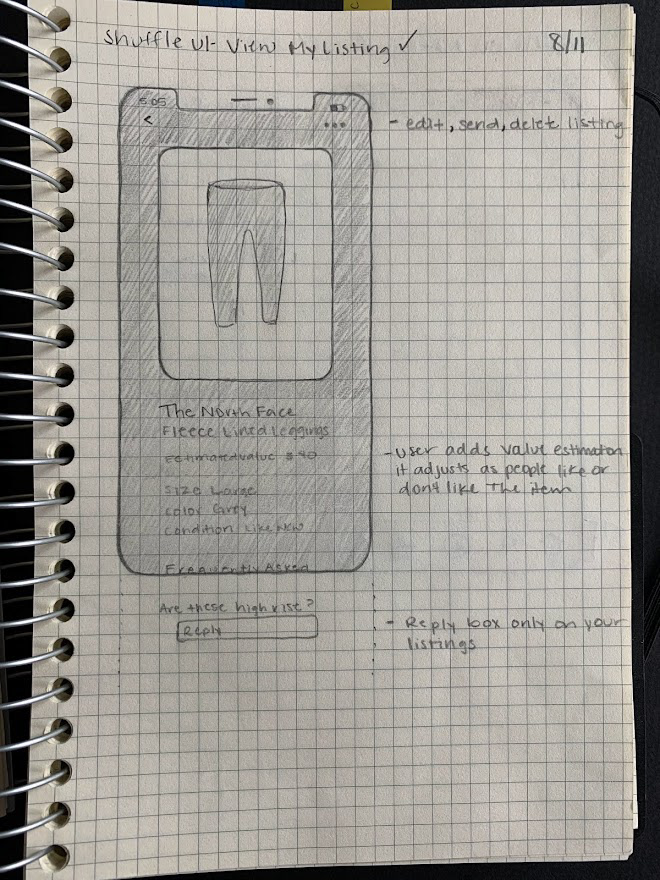
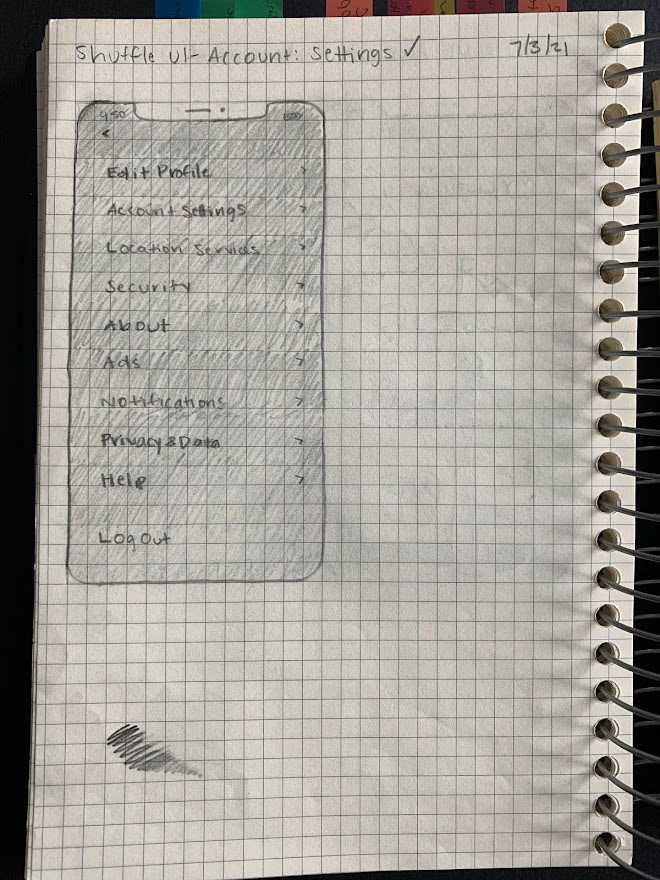
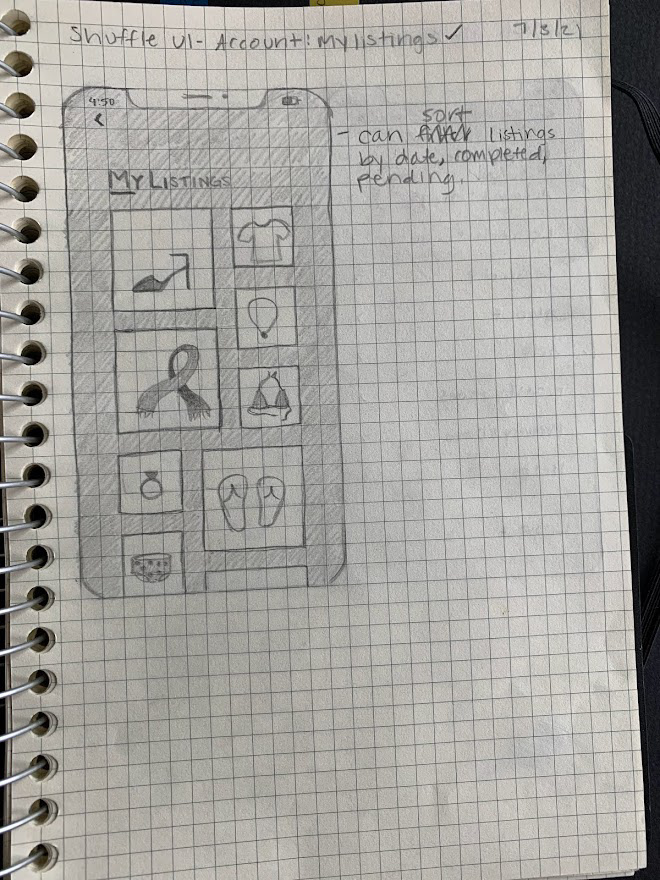
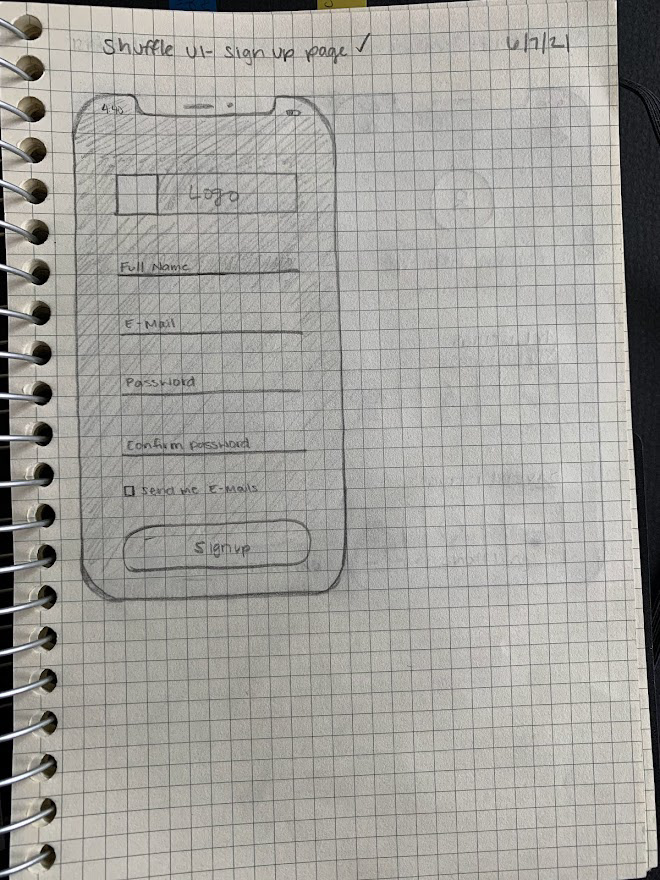
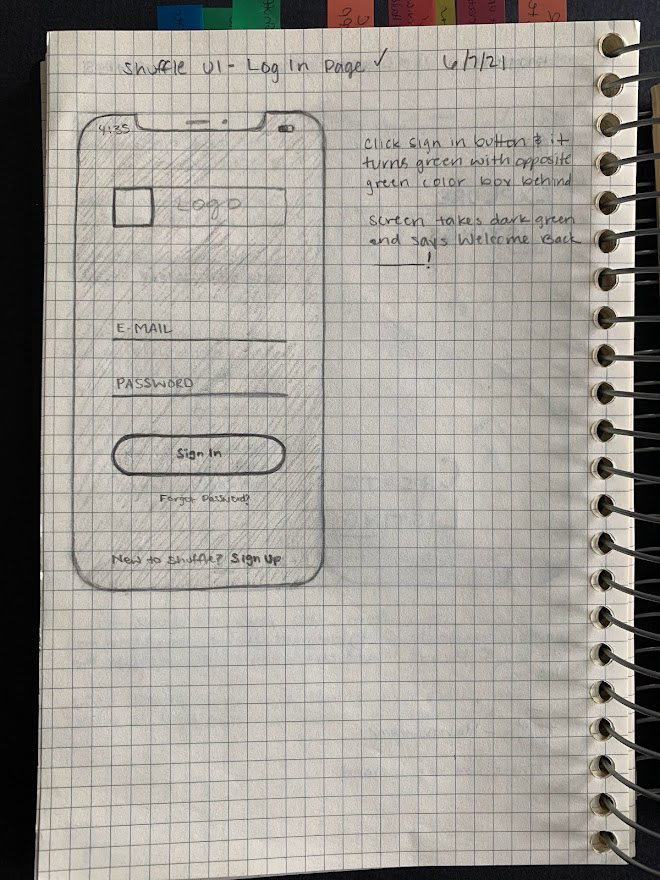
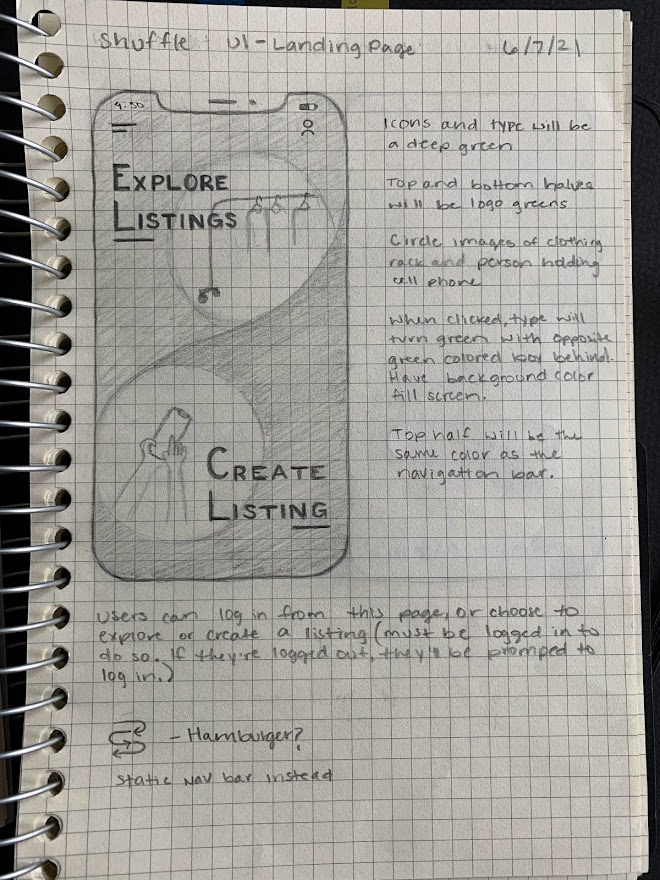
A glimpse inside my sketchbook - these photos are of low fidelity mockups that were drawn over the course of a few months, as our team developed new ideas. Most of what you see below have been included in the high fidelity UI mockup.